31 julho, 2009
ISTUDIO PUBLISHER v1.0.5 MACOSX
Curso Completo de HTML [Vídeo Aula]
Vendas e Promoções - Vetores da Fábrica
Como transformar moldura de jpeg em formato png (tutorial)
Você vai notar que ela não possui transparência na área indicada pra foto. Assim, ao tentar encaixar uma fotografia ali no editor gráfico, ela vai se sobrepor (ficar por cima) ou se subpor (ficar por baixo).
Como sempre, insisto que uso Photoshop, mas também podem se prestar pra fazer essas composições: PhotoPaint, Corel Draw, o gratuito e excelente Gimp, Photofiltre, até Photoscape já vi gente fazendo; o próprio Office da Micrososft; entre outros.
Assim, pra tornar essa área transparente, com o Photoshop, é super simples. Ressalto que uso o CS4 em inglês, mas creio que mudou pouco em relação a versões anteriores.
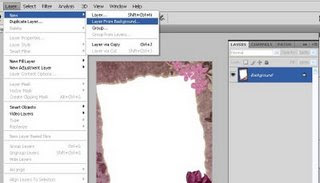
1 - Primeiro, transforme a imagem em jpeg em camada editável. Vá em layer (camada) e escolha New - Layer from background. Vai aparecer um nome, deixe o nome layer mesmo. ou escolha algum nome. Você, assim, está dizendo ao Photoshop que quer editar os pixels dessa imagem e trabalhar com ela como uma camada de pixels. Veja a imagem prévia abaixo como vai ficar (clique pra visualizar melhor):

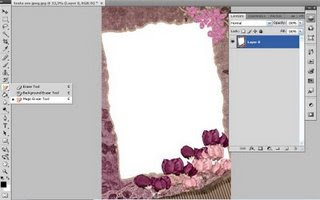
2 - Escolha a ferramenta Borracha mágica (magic eraser tool), ou clique no atalho letra "E", mas navegue no menu de borracha até encontrar magic eraser tool, como na imagem abaixo (clique pra ver melhor):
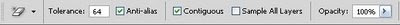
 3 - Escolhida a ferramenta acima, agora apenas clique com a borracha na área que deveria ser transparente (a borracha mágica é simbolizada por essa borracha com asterisco - no centro); nesse caso, há uma configuração da borracha que ajuda muito, se refere ao nível de seleção ou tolerância; eu escolhi 64 (32 serviria também) de tolerance; marquei antialias e contiguous; conforme imagem abaixo:
3 - Escolhida a ferramenta acima, agora apenas clique com a borracha na área que deveria ser transparente (a borracha mágica é simbolizada por essa borracha com asterisco - no centro); nesse caso, há uma configuração da borracha que ajuda muito, se refere ao nível de seleção ou tolerância; eu escolhi 64 (32 serviria também) de tolerance; marquei antialias e contiguous; conforme imagem abaixo:
 4 - A área que foi tocada pela borracha mágica vai ficar transparente, como mostrado abaixo:
4 - A área que foi tocada pela borracha mágica vai ficar transparente, como mostrado abaixo:![]() OBS: Se prestar atenção na imagem, verá que na parte mais inferior do lado direito da imagem, existe ainda uma área que não foi tornada transparente: ela é branca, compare com a área transparente, a que tem os pixels quadradinhos cinza e branco na imagem prévia. Nessa parte branca use a ferramenta borracha mágica também, pode baixar o nível de tolerância pra 32 pra evitar que regiões menores próximas à área também tenham os pixels apagados.
OBS: Se prestar atenção na imagem, verá que na parte mais inferior do lado direito da imagem, existe ainda uma área que não foi tornada transparente: ela é branca, compare com a área transparente, a que tem os pixels quadradinhos cinza e branco na imagem prévia. Nessa parte branca use a ferramenta borracha mágica também, pode baixar o nível de tolerância pra 32 pra evitar que regiões menores próximas à área também tenham os pixels apagados. 5 - Pronto! Agora, vá em arquivo e escolha salvar como PNG (sugestão). Pode ser escolhido outro formato, mas esse é o mais aceito na internet e garante uma boa qualidade. Vai aparecer a opção PNG options (opções); escolha none (nenhum).
5 - Pronto! Agora, vá em arquivo e escolha salvar como PNG (sugestão). Pode ser escolhido outro formato, mas esse é o mais aceito na internet e garante uma boa qualidade. Vai aparecer a opção PNG options (opções); escolha none (nenhum).
Espero que tenha gostado do tutorial mais do que básico, feito pra usuários domésticos como eu.
Tutorial inteiramente feito por Jackson Angelo, do blog jacksonangelo.blogspot.com.


 21:32
21:32
 Fabrica Download
Fabrica Download
























