Neste tutorial criaremos um cartão de visita com o Adobe Illustrator. Ao final, deixaremos o cartão pronto para ser enviado para a impressão.
Quem não tiver muita intimidade com o software, já podemos adiantar que ele é apenas um facilitador, e não o contrário. Com prática e persistência, qualquer pessoa que não entende nada de criação e editoração gráfica poderá finalizar o trabalho que propomos neste tutorial. Basta seguir os passos abaixo.
- 1. Com o Adobe Illustrator aberto, clique em “File” e escolha “New”. Na tela de configuração do novo documento, escolha para o tamanho, em “Size”, o A4, e se preferir, já configure o modo cor, em “Color”, para CMYK, que é o padrão das impressoras.
 <" alt="wpid illustrator1 Adobe Illustrator: Como criar um cartão de visita" width="541" height="373" />
<" alt="wpid illustrator1 Adobe Illustrator: Como criar um cartão de visita" width="541" height="373" />
- 2. Faremos o formato de cartão de visita mais utilizado, o 55X95mm, que é também mais fácil de distribuir no tamanho A4. Por isso, devemos definir as margens para que, quando for impresso, haja espaço suficiente para que a pinça da impressora puxe o documento sem cortar a arte. As margens deverão ter 1 cm em cada lado da folha.
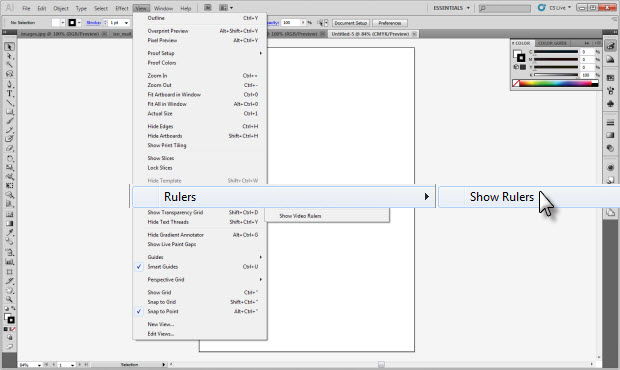
Antes de mais nada, no menu “View”, escolha “Rules” para habilitar as réguas, para que, com base nelas, possamos puxar as guias de alinhamento. Puxe as guias no topo, na base e nos lados da página, determinando 1 cm de margem.

Habilite as réguas (Foto: Reprodução)

- 3. Na caixa de ferramentas (Toolbox), clique no “Rectangle Tool” (M). Será aberta uma caixa de informações para que possamos determinar o tamanho do shape. Coloque 55 mm de altura e 95 mm de largura, que, como já disse, é o mais utilizado. Posicione-o do lado esquerdo superior da folha.

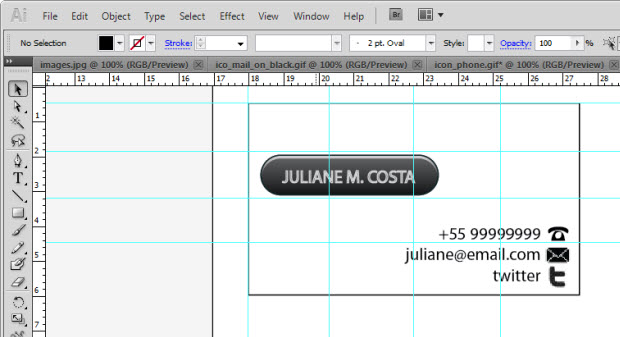
- 4. Aplicaremos agora o texto. Essa parte até pode ser feita separadamente. Depois, basta movê-lo para dentro do shape retangular, ou seja, o cartão.
Podemos também separar o texto em uma layer exclusiva. Para isso, basta criar a layer antes de selecionar o “Type Tool” (T) na Toolbox e digitar o texto. Isso também pode ser feito também com imagens e outras coisas. É uma ótima opção para se organizar melhor.


- 5. Coloque as informações que achar necessário e distribua-as pelo cartão. Se tiver uma logomarca, insira-a clicando em “File” e depois em “Place”. Basta então selecione a imagem da sua logomarca e clicar em OK para abri-la no Illustrator.
- 6. Com o cartão criado, vamos agora distribui-lo pela folha. Antes de mais nada observe se o seu cartão está com contorno, e retire-o se tiver. Isso pode empobrecer seu trabalho depois de pronto. Basta selecioná-la e escolher “None” nas cores da Toolbox.

- 7. No menu “Object”, em “Transform”, podemos encontrar o “Move”, onde podemos determinar o deslocamento horizontal ou vertical do cartão. No caso temos um formato A4 de 210X297 mm com margens de 10 mm, então temos 190 mm de área útil para imprimir os cartões. Coloque então no deslocamento horizontal 95 mm e clique em “Copy”. Se você clicar em OK o seu cartão apenas de moverá. Clicando em “Copy”, será criado uma cópia.

- 8. Para distribuir vertical basta fazer o mesmo processo: selecione os dois cartões e clique em “Object > Transform > Move”, porém agora colocaremos o valor 55 mm no campo vertical. Feito isso, clique em “Copy”.
Como o Illustrator guarda as informações, não é necessário repetir todo o processo novamente. Basta clicar em “Object > Transform Again” ou apertar as teclas Ctrl + D. Teremos então 10 cartões na página.

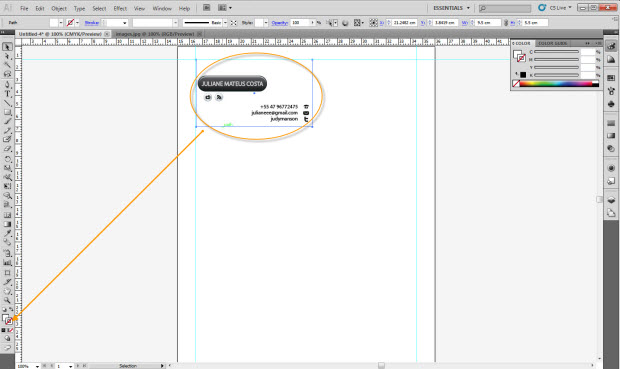
- 9. Finalmente, aplicaremos as marcas de corte dos cartões. Antes de mais nada, crie uma nova camada layer, e em seguida dê um zoom no canto superior esquerdo da página. Selecione na Toolbox o “Line Segment Tool” () e faça a marca na horizontal, tomando cuidado para não encostar a marca de corte no trabalho. Deixe uma distância de aproximadamente 3 mm e com 1 pt de espessura. Feito isso, utilizaremos novamente o Move, como fizemos nos passos 7 e 8, mas lembrando que agora teremos que movê-la verticalmente. Usaremos então 55 mm.


- 10. Demarcado o lado esquerdo da página, selecione todas as marcas e clique em “Object > Group” (Ctrl+G) para agrupá-las. Agora, apertando a tecla Alt no teclado, copiaremos o grupo para o lado direito apenas com o mouse. Para as marcas de corte superior e inferior, basta seguir os passos 8 e 9, porém utilizando 95 mm no “Move”.

Marcas de corte verticais (Foto: Reprodução)

Pronto! O trabalho está pronto para ser impresso.


 21:45
21:45
 Fabrica Download
Fabrica Download

 Keywords:
Keywords:
3 comentários:
Adorei o post!!
Mas as fotos do tutorial ñ estão aparecendo...
ok, imagens reupadas. gradecemos sua visita e pedimos que indique nosso blog a seus amigos!
Muito bom mesmo! - Podiam mandar mais uns 1.000 desses!
Parabéns e obrigado!
Postar um comentário